在網頁設計中,提醒用戶網路離線的最佳方式應該是簡潔、明確且不干擾用戶體驗。以下是一些設計建議:
1. 顯示明確的離線提示
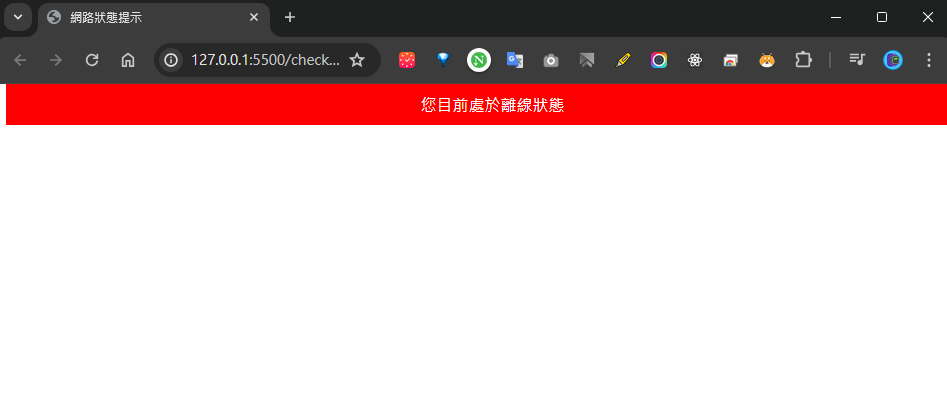
在頁面上方或底部顯示一個橫幅,告知用戶他們已經離線。這個橫幅應該易於識別並且包含明確的文字提示,例如「您目前處於離線狀態」。
2. 使用顏色和圖標
利用顏色(如紅色或橙色)和圖標(如斷開的Wi-Fi圖標或感嘆號)來強調離線狀態。這可以幫助用戶更快速地注意到提示。
3. 動態檢測網路狀態
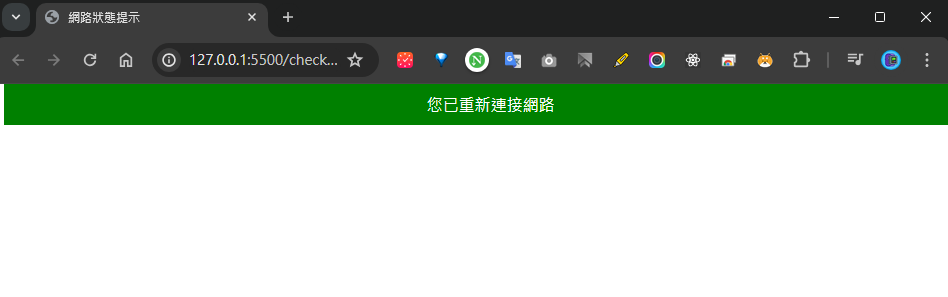
實現動態檢測,用戶重新連接網路時,自動更新提示信息。例如,使用JavaScript的 navigator.onLine 屬性和 online/offline 事件來檢測網路狀態變化。
1
2
3
4
5
6
7
8
9
10
11
| window.addEventListener('offline', function() {
document.getElementById('network-status').innerText = '您目前處於離線狀態';
document.getElementById('network-status').style.display = 'block';
});
window.addEventListener('online', function() {
document.getElementById('network-status').innerText = '您已重新連接網路';
setTimeout(function() {
document.getElementById('network-status').style.display = 'none';
}, 3000);
});
|
4. 提供離線模式支持
如果您的網站有可能被用戶在離線狀態下訪問,考慮提供一個基本的離線模式。例如,讓用戶仍能查看已經緩存的內容,並告知用戶當前訪問的數據可能不是最新的。
5. 簡單的提示框設計
設計一個簡單的提示框或對話框,告訴用戶他們已經離線。這個提示框應該能夠輕鬆關閉,不會過度干擾用戶的操作。
1
2
3
| <div id="network-status" style="display:none; position:fixed; top:0; width:100%; background-color:red; color:white; text-align:center; padding:10px;">
您目前處於離線狀態
</div>
|
6. 提供解決方案或建議
在提示信息中,可以包含一些建議,例如「請檢查您的網路連接」或「重試連接」。這些建議可以幫助用戶解決問題。
7. 優化移動端體驗
確保離線提示在移動端也能友好顯示。可以使用響應式設計,確保提示框在各種設備上都能良好顯示。
綜合設計範例
結合上述建議,以下是一個完整的實現範例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>網路狀態提示</title>
<style>
#network-status {
display: none;
position: fixed;
top: 0;
width: 100%;
background-color: red;
color: white;
text-align: center;
padding: 10px;
z-index: 1000;
}
</style>
</head>
<body>
<div id="network-status">您目前處於離線狀態</div>
<script>
function updateNetworkStatus() {
var statusDiv = document.getElementById('network-status');
if (navigator.onLine) {
statusDiv.innerText = '您已重新連接網路';
statusDiv.style.backgroundColor = 'green';
setTimeout(function() {
statusDiv.style.display = 'none';
}, 3000);
} else {
statusDiv.innerText = '您目前處於離線狀態';
statusDiv.style.backgroundColor = 'red';
statusDiv.style.display = 'block';
}
}
window.addEventListener('offline', updateNetworkStatus);
window.addEventListener('online', updateNetworkStatus);
updateNetworkStatus();
</script>
</body>
</html>
|
這樣的設計既能確保用戶清楚地了解自己的網路狀態,又不會過多打擾用戶的正常操作。