1. 色彩對比度
腦袋需要簡單記一下的基本比例
AA 級對比度
文本和文本圖像的視覺呈現至少需有 4.5:1 的對比度。
大文本(加粗的 14pt/普通的 18pt 及以上)和大文本圖像的對比度至少需為 3:1。
AAA 級對比度
文本和文本圖像的視覺呈現至少需有 7:1 的對比度。
大文本(加粗的 14pt/普通的 18pt 及以上)和大文本圖像的對比度至少需為 4.5:1。
參考 Material Design 和 iOS 人機交互規範,基本都是以滿足 AA 級標準為主。在特殊情況下才要求滿足 AAA 級標準。
2. 顏色對比度公式
稍微了解一下對比度的公式,簡單來說就是RGB去乘上係數再做一些轉換…頭昏請跳過。
顏色對比度的計算公式源自 WCAG(Web Content Accessibility Guidelines,網頁內容無障礙指引),透過比較兩個顏色的亮度來得到對比比率,以衡量文字與背景之間的清晰度。
對比度比率計算公式:
$$
\begin{align*}
\text{Contrast Ratio} = \frac{L_1 + 0.05}{L_2 + 0.05}
\end{align*}
$$
$$
\begin{align*}
其中 L_1 是兩個顏色中亮度較高的那個顏色的亮度值。
L_2 是 亮度較低的那個顏色的亮度值。
\end{align*}
$$
亮度L的計算公式:
$$
\begin{align*}
L = 0.2126 \times R + 0.7152 \times G + 0.0722 \times B
\end{align*}
$$
在此公式中,( R )、( G )、( B ) 分別為顏色的紅、綠、藍通道值,它們需要先經過線性轉換。若原始的 RGB 值在 0–255 範圍內,首先應進行歸一化(除以 255)並進行線性化處理:
RGB 值的線性化處理
對於每個顏色通道的值 v,按以下方式轉換:
$$
\begin{align*}
若 v \leq 0.03928 :則 v = \frac{v}{12.92}
\end{align*}
$$
$$
\begin{align*}
若v > 0.03928 :則 v = \left(\frac{v + 0.055}{1.055}\right)^{2.4}
\end{align*}
$$
計算步驟示例
取得顏色的 RGB 值(例如 #FFFFFF 的 RGB 值為 255, 255, 255)。
進行 RGB 值的歸一化(例如 255 變成 1.0,0 變成 0.0)。
線性化每個通道,然後代入亮度公式
$$
\begin{align*}
L = 0.2126 \times R + 0.7152 \times G + 0.0722 \times B
\end{align*}
$$將亮度值代入對比度公式計算比率,並確保亮度較大的顏色作為 ( L1 ),亮度較小的顏色作為 ( L2 )。
對比比率的解釋
- 1:1 表示完全無對比(如兩個相同的顏色)。
- 21:1 表示最高對比度(黑與白)。
符合 WCAG 標準的常見對比度要求為:
- 正文字體的對比度需達到 4.5:1。
- 大字體(18pt 或更大;14pt 粗體或更大)需達到 3:1。
3. JS程式實踐
好奇程式會怎麼寫,於是…
1 | // 將 HEX 顏色轉換為 RGB |
4. 網站實際應用
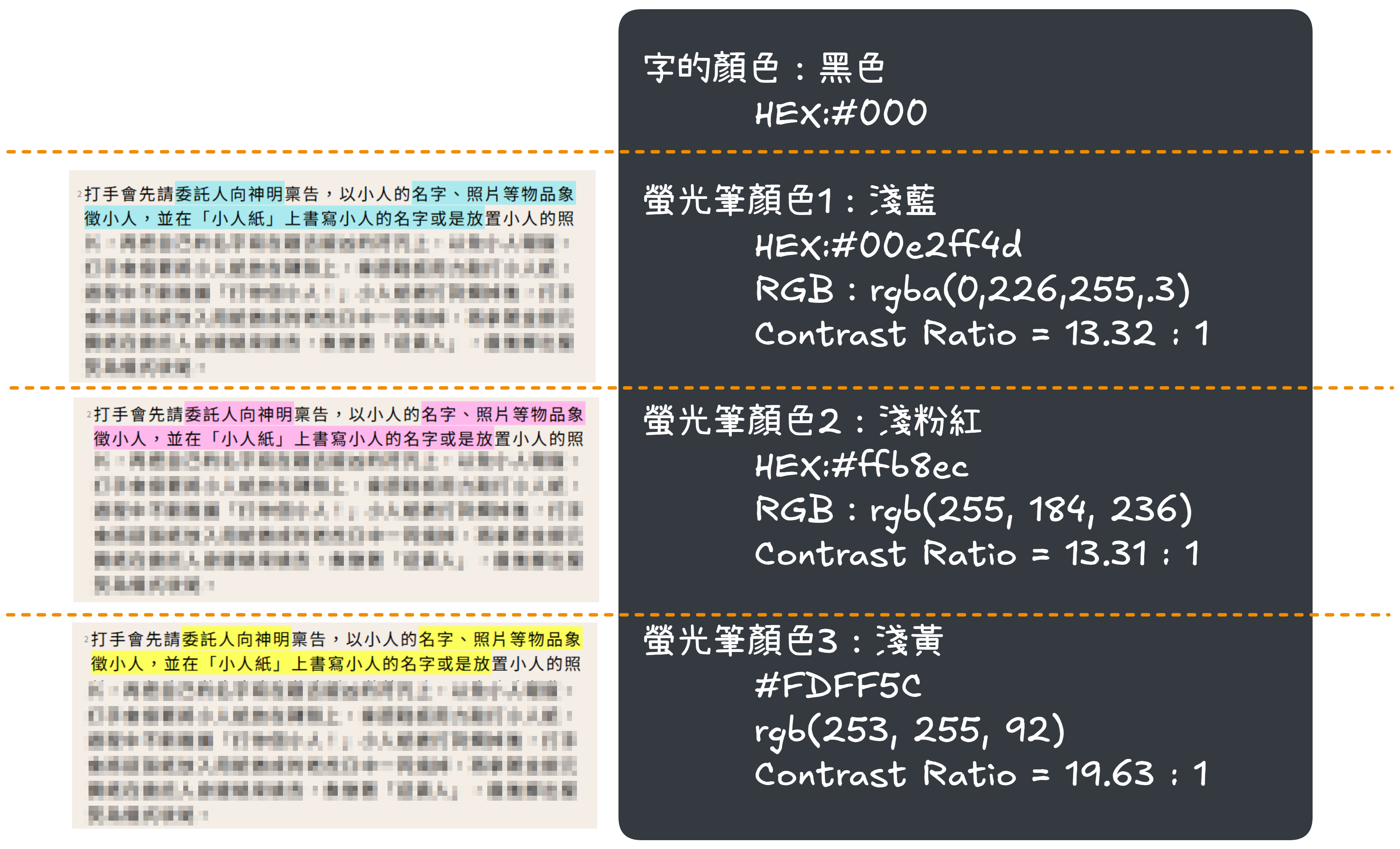
在螢光筆的顏色選擇上考量顏色對比度問題,特別轉換計算結果,確保有符合AA要求。